

This however will also lower the quality, cause frames to disappear immediately after rendering, and will not show equations in the left sidebar.
#DESMOS GRAPHING PICTURES DOWNLOAD#
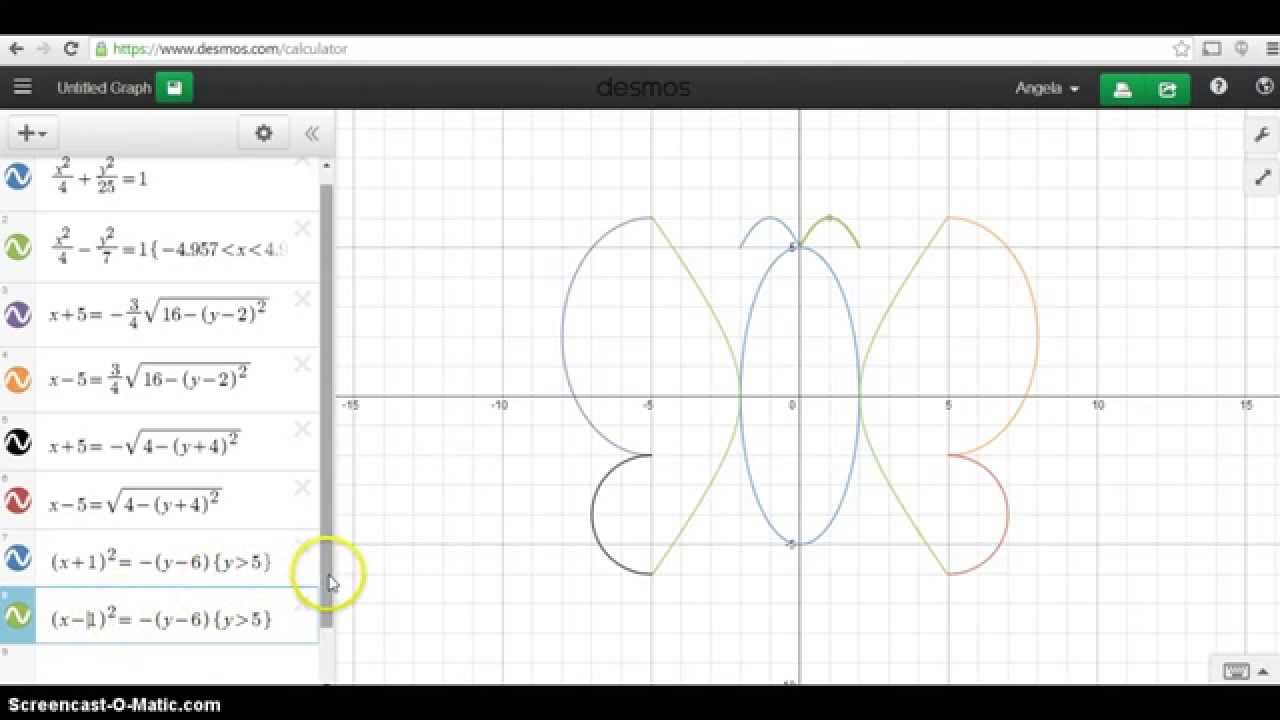
The image should start rendering or the video should start playing at a slow rate.Īlternatively, you can load quick.html for a quicker rendering with more consistent rendering time per frame that also allows for the use of the automatic download ( -d) and gridline removal ( -g) options. Load index.html into a web browser and put f=1 into the first formula in the formula window. Do not use it in a production deployment. * Serving Flask app "backend " (lazy loading) Please wait for processing to finish before running on frontend It should eventually show that the server is running on localhost:5000. Run backend (This may take a while depending on the size and complexity of the frames). Run without any command-line arguments to create a rendering with the same settings as seen in this video. Use python3 backend.py -h to see the above help message.

These only really matter if you are rendering a video. Note that a "block" refers to what is passed from the backend to the frontend per HTTP request. You can use the optimisational options to change the number of expressions the backend will send to the frontend per call (too much will cause a memory error, too little could kill the backend with too many requests). maxpblock= The maximum number of expressions per block in static blocks block= The number of frames per block in dynamic blocks static Use a static number of expressions per request block g Hide the grid in the background of the graph (only available if rendering quick.html) l Reduce number of lines with L2 gradient for quicker renders d Download rendered frames automatically (only available if rendering quick.html) b Reduce number of lines with bilateral filter for simpler renders c The colour of the lines to be drawn (e.g. e The extension of the frame files (e.g.

f The directory from which the frames are stored (e.g. Backend.py -f -e -c -b -d -l -g -static -block= -maxpblock=


 0 kommentar(er)
0 kommentar(er)
